Aus (web-)technischer Sicht unterteilt man Schriftarten("Fonts") in zwei Klassen:
- eine überschaubare Anzahl an Standardschriftarten, die von Webbrowsern standardmäßig unterstützt werden
- eine nahezu unendliche Vielfalt an Schriftarten, die zusammen mit anderen Ressourcen (Bilder, CSS- und Javascript-Dateien usw.) beim Aufruf einer Seite geladen werden
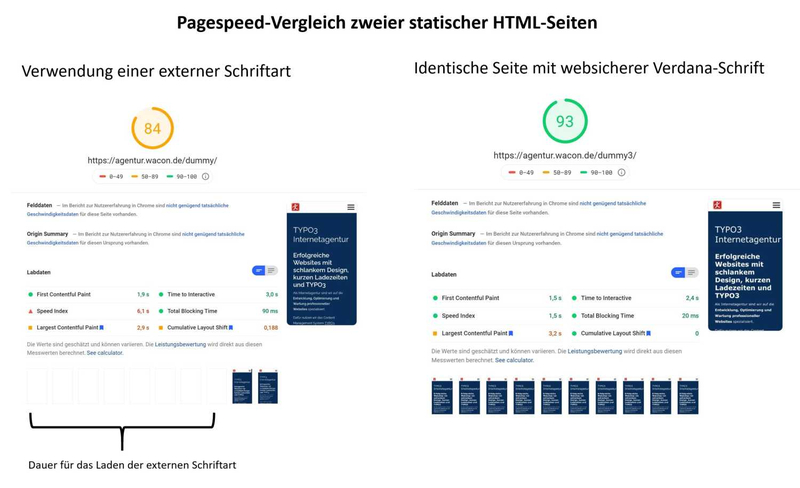
Die Wahl der Schriftart kann vor diesem Hintergrund einen starken Einfluss auf die Ladezeiten und damit auch auf das Ranking in Suchmaschinen haben.
Was sind "websichere Schriftarten"?
"Websichere Schriftarten" bzw. "Web Safe Fonts" stehen nahezu jedem System standardmäßig zur Verfügung. Im Gegensatz zu nicht websicheren Schriftarten (z.B. von Google) müssen sie nicht extra von einem Server geladen werden.
Ihre Verwendung hat dadurch gleich mehrere Vorteile:
- der Pagespeed der Seite erhöht sich
- die "visuelle Stabilität" bleibt erhalten (keine Verschiebe-Effekte während der Ladezeit)
- datenschutzrechtlich bedenklichen Zugriffe (z.B. Zugriff auf Drittserver) werden vermieden
Vor dem Hintergrund der Core Web Vitals von Google, die Ladezeiten und die stabile Darstellung ("Cumulative Layout Shift") während des Seitenaufbaus zu wichtigen Ranking-Faktoren machen, spielt die Wahl der Schriftart eine wichtige Rolle bei der technischen Suchmaschinenoptimierung.
Beispiele websicherer Fonts
Beispiele für websichere Font sind u.a. Verdana, Arial und Times New Roman:
Arial: Dies ist ein Text, 0 1 2 3 4 5 6 7 8 9
Verdana: Dies ist ein Text, 0 1 2 3 4 5 6 7 8 9
Times New Roman: Dies ist ein Text, 0 1 2 3 4 5 6 7 8 9
Garamond Dies ist ein Text, 0 1 2 3 4 5 6 7 8 9
Verwendung nicht sicherer Fonts
Wenn Sie mit der Auswahl an websicheren Fonts nicht zufrieden sind, können Sie auch externe Schriftarten auf Ihrer Website einbinden. Z.B. erfreuen sich Google Fonts großer Beliebtheit. Diese werden dann bei Aufruf der Seite durch vom Browser des Besuchers nachgeladen, was mit einer Zeitverzögerung beim ersten Aufruf(danach wird die Schriftart i.d.R. lokal auf dem Rechner des Besuchers vorgehalten, sog. "Caching") einhergeht.
Wenn Sie sich für die Einbindung einer externen Schriftart entscheiden, sollten Sie folgende Maßnahmen für einen besseren Pagespeed ergeifen:
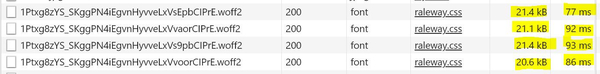
- Verwenden Sie Schriftarten im Datei-Format WOFF2. Dies ist aktuell das Format mit der höchsten Dateikompression und damit auch der geringsten Ladezeit.
- Deklarieren Sie die Schriftart im HTML-Head("inline") und nicht in einer ausgelagerten CSS-Datei. Dadurch weiß der Browser am schnellsten, welche Schriftart benötigt wird(die HTML-Seite wird als erstes geladen).
- Definieren Sie immer eine alternative(web-sichere) Schriftart und setzen Sie font-display mit optional. Damit wird der Browser angewiesen, die Alternativschriftart zu verwenden, wenn der externe Font nicht nach 100ms geladen werden kann.
Bsp.:
<head>
<style>
@font-face {
font-family: 'Open Sans', Sans-Serif;
src: url("./fonts/OpenSans-Regular-webfont.woff2") format("woff2");
font-display: optional;
}
body {
font-family: 'Open Sans', Sans-Serif;
}
</style>
</head>
WICHTIG:
Wenn Sie sich für eine externe Schriftart entscheiden, achten Sie darauf, die Schriftart auf Ihrem Webserver bereit zu stellen. Andernfalls baut der Browser eine Verbindung zu einem Drittserver auf, um die Schriftart von dort zu laden. Dadurch hinterlassen Besucher ihre IP-Adresse bei dem Anbieter, was im Rahmen der DSGVO i.d.R. zustimmungspflichtig wäre.
Es müssen also 4(!!) Ressourcen geladen werden, die zusammen eine Größe von ca. 85 KB haben. Der Zeitaufwand dafür beträgt ca. 350 Millisekunden.
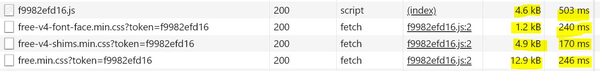
Auch hier werden 4 Ressourcen benötigt, Die Ladezeit beträgt in diesem Fall 1,1 Sekunden.
Es besteht die Möglichkeit die Ladezeiten für Awesomefonts zu optimieren (z.B. via SVG-Sprites). Das ist aber wiederum mit Arbeit und Wartungsaufwand verbunden. Wir empfehlen daher genau zu überlegen, ob man die Schriftart wirklich benötigt.
Eine viel bessere Alternative wäre ggf. die Verwendung von HTML Entities. Dabei handelt es sich um Symbole, die zum Standardzeichensatz von HTML gehören und somit auf dem Gerät des Besuchers schon verfügbar sind.
Als TYPO3 Redakteur haben Sie in der Regel keinen Einfluss auf die Wahl der Schriftart. Diese wird als globaler Wert in einer CSS-Datei definiert und ist im RichTextEditor im TYPO3 Backend nicht änderbar. Beauftragen Sie hierfür einen qualifizierten TYPO3 Dienstleister.
Die Schriftart spielt für das Design und den Wiedererkennungswert einer Organisation oder einer Marke eine sehr große Rolle. Da die Auswahl sicherer Web-Schriftarten relativ klein ist, kann es ggf. sinnvoll sein, eine externe Schriftart einzubinden. Damit ist allerdings eine Erhöhung der Ladezeiten verbunden, was insbesondere für Besucher mit mobilen Endgeräten zu einer verschlechterten User Experience führt. Website-Betreiber sollten sich vor dem Hintergrund der Relevanz des Pagespeeds für das Google Ranking genau überlegen, ob eine websichere Schriftart eine vertretbare Lösung für ihre Organisation ist.