TYPO3 Update
State-of-the-Art Technologie mit TYPO3 v12 . Mehr ->
TYPO3 Serviceverträge
Kurze Reaktionszeiten, vergünstigte Stundensätze und vieles mehr ->
TYPO3 Programmierung
Zertifizierte Integratoren/Developer für Ihre Website. Mehr ->
Suchmaschinen-Optimierung
Wir verhelfen Ihnen mit Webanalysen & Suchmaschinenoptimierung zu mehr Erfolg. Mehr ->
Webdesign
Modern, responsive, barrierearm & intuitiv: Webdesign für TYPO3-Sites ->
TYPO3 Support
Kompetente, schnelle und zuverlässige Betreuung Ihrer Website. Unser TYPO3-Support ->
TYPO3 Beratung
Zertifizierte Beratung rund um Ihre TYPO3 Website: Mehr ->
Digital Analytics
Beratung, Konzeption und Durchführung von Datenanalysen für Ihre TYPO3 Website: Mehr ->
Informationen rund um das leistungsstarke Enterprise Content Management System. Mehr ->
Autosuggest, Fehlerkorrektur, Synonyme & PDF-Suche. Alles das geht mit SOLR für TYPO3. Mehr ->
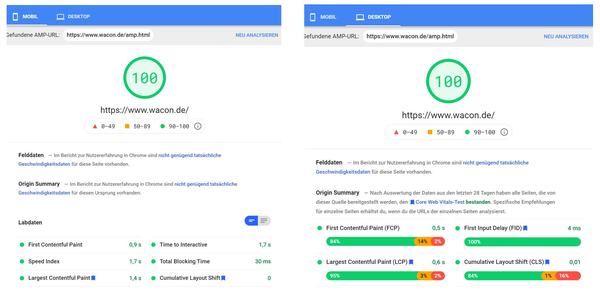
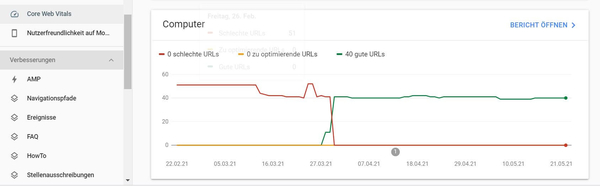
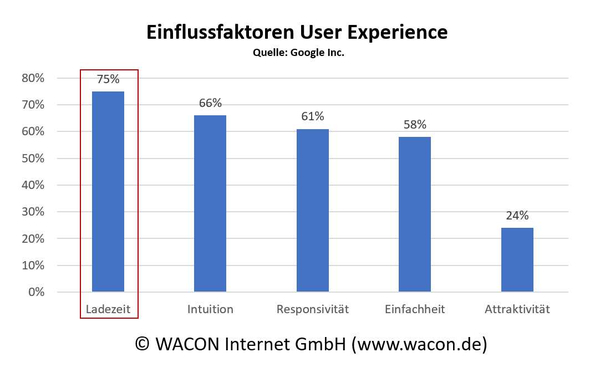
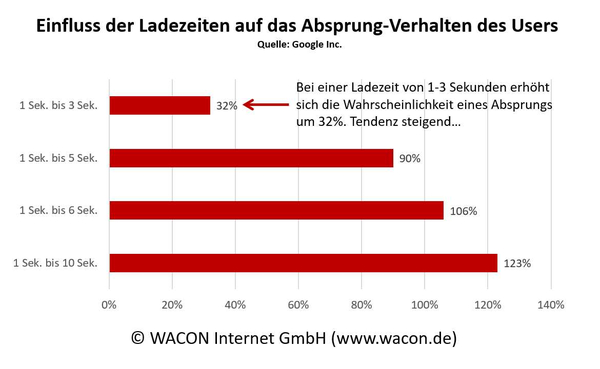
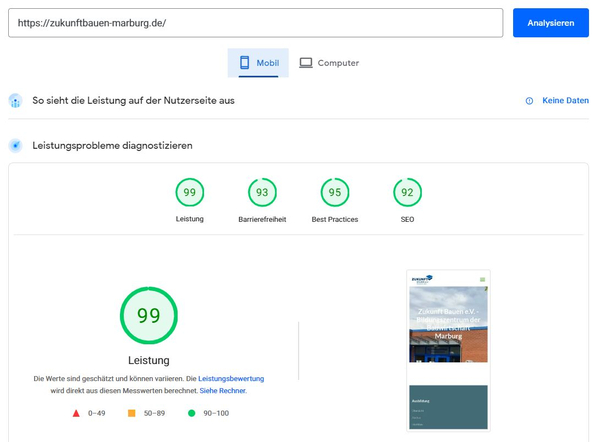
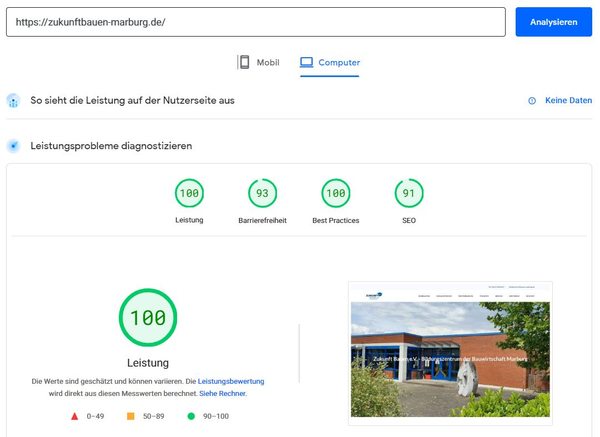
Pagespeed-Optimierung
Ladezeiten reduzieren und Core Web Vitals optimieren. Mehr ->
Datenschutz & Sicherheit
DSGVO konforme & sichere Websites. Mehr ->
TYPO3 Update
State-of-the-Art Technologie mit TYPO3 v12 . Mehr ->
TYPO3 Serviceverträge
Kurze Reaktionszeiten, vergünstigte Stundensätze und vieles mehr ->
TYPO3 Programmierung
Zertifizierte Integratoren/Developer für Ihre Website. Mehr ->
Suchmaschinen-Optimierung
Wir verhelfen Ihnen mit Webanalysen & Suchmaschinenoptimierung zu mehr Erfolg. Mehr ->
Webdesign
Modern, responsive, barrierearm & intuitiv: Webdesign für TYPO3-Sites ->
TYPO3 Support
Kompetente, schnelle und zuverlässige Betreuung Ihrer Website. Unser TYPO3-Support ->
TYPO3 Beratung
Zertifizierte Beratung rund um Ihre TYPO3 Website: Mehr ->
Digital Analytics
Beratung, Konzeption und Durchführung von Datenanalysen für Ihre TYPO3 Website: Mehr ->
Informationen rund um das leistungsstarke Enterprise Content Management System. Mehr ->
Autosuggest, Fehlerkorrektur, Synonyme & PDF-Suche. Alles das geht mit SOLR für TYPO3. Mehr ->
Pagespeed-Optimierung
Ladezeiten reduzieren und Core Web Vitals optimieren. Mehr ->
Datenschutz & Sicherheit
DSGVO konforme & sichere Websites. Mehr ->