Page Speed: Wichtiger Rankingfaktor ab 07/2018
Worum geht's?
Soeben hat google in einem Blog bekannt gegeben, dass ab Sommer 2018 langsame Websites im Ranking abgestuft werden:
https://webmasters.googleblog.com/2018/01/using-page-speed-in-mobile-search.html
Lange Ladezeiten (auch "PageSpeed" genannt) führen somit zu wirtschaftlichen Nachteilen. Umgekehrt: Beschleunigen Sie Ihre Website, wird daraus auch ein Wettbewerbsvorteil.
Was bedeutet das konkret für Betreiber TYPO3-Websites? Wir haben ein paar typische Anwendungsfälle aus der Praxis gesammelt, die wir im folgenden vorstellen wollen und mögliche Lösungswege aufzeigen.
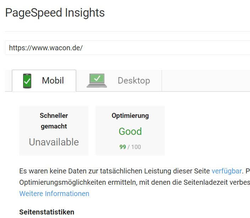
Zunächst sollten Sie Ihre Website (oder besser "Seite", da nur die jeweils angegebene URL und keine Unterseiten analysiert wird) von dem google-Tool "Page Speed Insights" analysieren lassen.
Nach der Analyse bietet google dann sogenannte Optimierungsvorschläge, die sind in TYPO3 wie nachfolgend beschrieben umsetzen können.
Bilder optimieren
Bilder machen den größten Overhead aus, wenn es um Ladezeiten geht. Bilder können grob in 3 Kategorien eingeteilt werden:
- Icon-Bilder aus Schriftarten (z.B. font awesome)
- Vektor-Grafiken (.svg-Format)
- Pixel/Raster-Grafiken
Icon-Bilder
Icon-Bilder sind technisch gesehen keine Grafiken, sondern ganz normale Zeichen (wie Buchstaben oder Zahlen). Sie sind daher beliebig skalierbar (und somit responsive) und benötigen nur sehr wenig Speicher. Allerdings muss der gewünschte Font heruntergeladen werden. Die Verwendung von Icon-Bilder ist grundsätzlich den Vektor- und Pixelgrafiken vorzuziehen. Hier finden Sie ein Beispiel (font awesome) für eine große Auswahl von Icon-Bildern: www.fontawesome.io
Vektorgrafiken
Vektorgrafiken werden nicht - wie Pixelgrafiken - in Form einer auf Bildpunkten und Farbwerten basierenden, rechteckigen Fläche definiert sondern auf Basis von mathematischen Beschreibungen. Das bedeutet: Vektorgrafiken können beliebig vergrößert werden ohne unscharf zu werden (beliebig skalierbar). Einfache Grafiken wie Logos oder Icons können gut als Vektorgrafik eingebunden werden. Sie sind an der Endung ".svg" erkennbar. Die Dateien sind in dem Fall viel kleiner als Pixelgrafiken und aufgrund der Skalierbarkeit auf responsiven Webseiten besser einzusetzen als Pixelgrafiken. Mit dem Tool https://vectormagic.com können Sie ggf. Pixelgrafiken zufriedenstellend konvertieren. Bei komplizierten Grafiken mit vielen Konturen und Farben kann die Dateigröße schnell größer werden als bei einer entsprechenden Pixelgrafik.
Pixel-/Rastergrafiken
Die meisten Bilder sind Pixel- oder Rastergrafiken. Vor allem gilt das für Fotos, die sich aufgrund ihrer Struktur auch nicht konvertieren lassen. Leider ist dieses Format sehr groß und nicht ohne Qualitätsverlust vergrößerbar. Allerdings lassen sich Bilder, die meistens als .jpg oder .png Dateitypen vorliegen, sehr stark optimieren ohne dass es zu sichtbaren Qualitätsverlusten kommt. Und genau das wird oftmals unterlassen. Mit Tools wie tinypng oder jpegmini können (und sollten) Sie solche Bilder im Handumdrehen komprimieren.
Erfreulicherweise übernimmt google insight diesen Job auch. Am Ende der Analyse finden Sie den Satz:
"Laden Sie hier optimierte Bild-, JavaScript- und CSS-Ressourcen für diese Seite herunter".
Wenn Sie dem Link folgen, wird Ihnen ein zip-File mit den optimierten Bildern bereitgestellt. Die Bilder können Sie dann im Backend via "Dateiliste" durch die ursprünglichen Dateien ersetzen.
Weiterleitungen
Leider kommt es bei vielen TYPO3-Projekten vor, dass die Hauptdomain www.xyz.de auf eine eigene Startseite www.xyz.de/home.html weitergeleitet wird. Technisch hat das zur Folge, dass der Browser zwei Request(also zweimal einen - verhältnismässig aufwendigen - Verbindungsaufbau mit dem Server machen muss). Das sollte unbedingt vermieden werden.
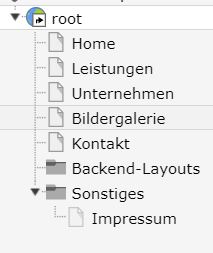
Ursache dafür ist, dass der Wurzelpfad des TYPO3-Projektes(erkennbar an der Weltkugel links von der Seitenbezeichnung im Seitenbaum, hier also "roor") als Verweis auf eine andere Seite(hier "Home") erstellt wird:

Hier ist folgendermaßen vorzugehen:
- aus der Wurzelpfadseite machen Sie unter Seiteneigenschaften den Seitentypen "Standard" (statt "Shortcut" oder "Verweis").
- dann kopieren Sie sämtliche Inhaltselemente aus der eigentlichen Startseite(hier "Home") in die Wurzelpfadseite
- kopieren Sie auch die Seiteneigenschaften(ggf. auch den Titel, damit als Navipunkt nicht "root" statt "Home" erscheint
- in den Seiteneigenschaften von "Home" stellen Sie den Seitentyp auf "Verweis" und geben als Ziel("Shortcut Target") die Wurzelpfadseite an
Der letzte Punkt ist technisch eigentlich nicht notwendig. Falls in Suchmaschinen oder auf externen Seiten aber noch eine Verlinkung www.xyz.de/home.html existiert, funktioniert diese URL weiterhin.
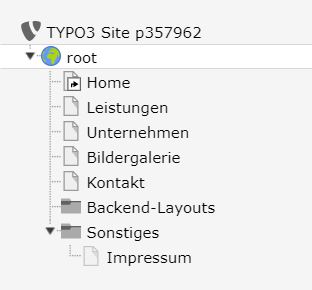
Und so ungefähr sollte es dann aussehen:

Blockierende Ressourcen - "above the fold"-Problematik
Ganz häufig trifft man auf folgende Meldung:
"JavaScript- und CSS-Ressourcen, die das Rendering blockieren, in Inhalten "above the fold" (ohne Scrollen sichtbar) beseitigen"
Mit "above the fold" ist - wie in der Meldung schon beschrieben - der Teil der Seite gemeint, der auf dem jeweiligen Bildschirm sofort sichtbar ist. Google legt sehr großen Wert darauf, dass vor diesem Bereich keine css- oder JavaScript-Anweisungen geladen werden müssen, die nicht zur korrekten Anzeige benötigt werden.
JavaScript in den Footer verschieben
Mit folgendem TYPOSCRIPT-Befehl sorgen Sie dafür, dass externe JavaScript-Dateien erst im HTML-Footer der Seite und damit nach Anzeige der Inhalte geladen werden:
includeJSFooter {
file10 = [Pfad]/MEINE_JAVASCRIPT_DATEI1.js
file20 = [Pfad]/MEINE_JAVASCRIPT_DATEI2.js
[...]
}
file10 & 20 sind hier nur als Beispiel gewählt. Ggf. müssen Sie eine andere Nummerierung wählen.
Inline-JavaScript-Code stellen Sie manuell(z.B. im Layout/Partial oder TYPOSCRIPT) an Ende der Seite(aber vor dem schließenden </body>-Tag).
Sonderfall eMail-SPAM-Protection
In TYPO3 ist es möglich, ausgegebene eMail-Adressen zu verschlüsseln und somit für SPAM-Roboter unlesbar zu machen:
config.spamProtectEmailAddresses = 1
Leider wird mit dieser Anweisung automatisch ein JavaScript-Code am Anfang der Seite platziert.
Damit der Spamschutz weiterhin aktiv bleibt, der JavaScript-Code aber gleichzeitig erst im Footer angezeigt wird, kopieren Sie den Inhalt des Codes in eine eigene Datei und inkludieren sie wie oben beschrieben
Zusätzlich muss mit folgendem Code in TYPOSCRIPT dafür gesorgt werden, dass die Datei nicht mehr automatisch generiert wird:
config.removeDefaultJS = 1
JavaScript-Dateien zusammenfassen und komprimieren
Ein weiterer notwendiger Schritt ist es, sämtliche JavaScript-Dateien automatisch zu einer zusammenzufassen und zu komprimieren.
Auch das geht mit TYPOSCRIPT
config {
concatenateJs = 1
compressJs = 1
}
Diesen Vorgang sollten Sie unbedingt gründlich testen. Leider kommt es bei nicht sauber programmierten Code zu Namenskonflikten innerhalb der Datei und damit zu Fehlfunktionen.
CSS-Dateien
CSS-Dateien können ebenfalls in den Footer verschoben werden.
Bsp.:
page.footerData.9 = TEXT
page.footerData.9.value (
<link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/css?family=Raleway:200,300,400,500,600,700,800" media="screen" />
<link rel="stylesheet" type="text/css" href="fileadmin/template/style/fontawesome/css/font-awesome.min.css" media="screen" />
<link rel="stylesheet" type="text/css" href="fileadmin/template/style/landing.css" media="screen" />
)
Allerdings werden Sie vermutlich feststellen, dass die Optik beim Laden der Seite für kurze Zeit nicht sauber ist. Falls das zu sehr stört, sollten SIe die für diese Optik wichtigen CSS-Bestandteile weiterhin im Header unterbringen. Da ist dann ein wenig individuelle "Fummelarbeit" notwendig.
Antwortzeit des Servers reduzieren
Auch die Antwortzeit des Servers lässt sich mit TYPO3 beschleunigen. Hierzu zählen vor allem Maßnahmen wie:
- Optimierung des serverseitigen Cache
- Verwendung einer möglichen aktuellen PHP-Version
- Aktivierung des APCu im TYPO3-Installtool(siehe Configuration Presets -> Extbase object cache)
- Einfache, performance-optimierte, serverseitige Programmierung(TYPOSCRIPT/extBase/Fuid), damit der Server die dynamischen Seiten schnell erzeugen kann
Ggf. bietet sich auch die Extension nc_staticfilecache an.
Für alle oben genannten Maßnahmen gilt: GUT TESTEN und immer eine WIEDERHERSTELLUNGSOPTION bereit halten!