Das Favicon richtig einfügen
Als Favicon bezeichnet man das kleine Symbol neben dem Webseiten-Titel:

Das Favicon wird mittlerweile an vielen weiteren Stellen benutzt, z.B. wenn man eine Website zu den Lesezeichen erstellt, eine Verknüpfung auf dem Desktop hinzufügt oder wenn man eine Kachel anlegt.
Egal, ob PC, Tablet, Fernseher, Smartphones - so ziemlich jedes Gerät, welches einen Browser hat verwendet das Favicon.
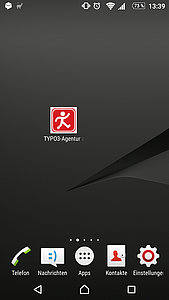
Hier rechts im Bild sehen Sie, wie unser Favicon auf dem Startbildschirm von einem Xperia Z5 mit Android 5.1.1 dargestellt wird.
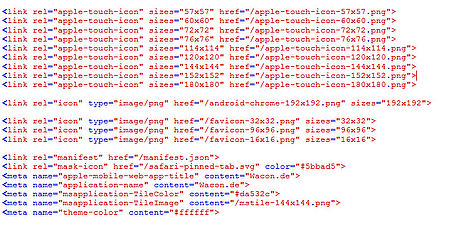
Durch die Vielzahl der Geräte, Auflösungen, Browser und Anbieter werden auch viele Icons in verschiedenen Größen benötigt.
Je nach Anbieter müssen die Icons auch anders eingebunden werden.
Apple benutzt rel="apple-touch-icon", welches im Moment auch noch von Android Geräten unterstützt wird.
Inzwischen empfiehlt google rel="icon" zu benutzen.
Windows Phones und Tablets benötigen eine Datei browserconfig.xml, in der angegeben wird, welches Bild wofür verwendet wird.
Wir empfehlen den Real Favicon Generator.
Dort müssen Sie nur Ihr Favicon in einer Auflösung von 260x260 Pixel hochladen und die Website liefert Ihnen alles, was Sie brauchen.
Sie bekommen die Bilder, den Code und auch eine visuelle Vorschau wie die Favicons auf mehreren Geräten aussehen.