Videos in TYPO3 einbinden
Die Videoeinbindung zur Videoeinbindung :-)
Das Einbinden von Videos in Version 9 unterscheidet sich nicht stark von den Vorgängerversionen. Dennoch haben wir hierfür ein eigenes Video produziert:
Einbetten von Videoportalen
Die wohl einfachste Art, Videos auf der Website einzubinden, ist das Nutzen der bekannten Portale wie YouTube oder Vimeo. Dort erhält man einen Quellcode den man als HTML-Inhaltselement einfach einfügen kann.
Vorgehen
Schritt 1: Laden Sie Ihr Video im jeweiligen Portal hoch(hier: YouTube)
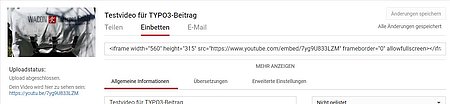
Schritt 2: Kopieren Sie den Code zum Einbetten des Videos auf der eigenen Website
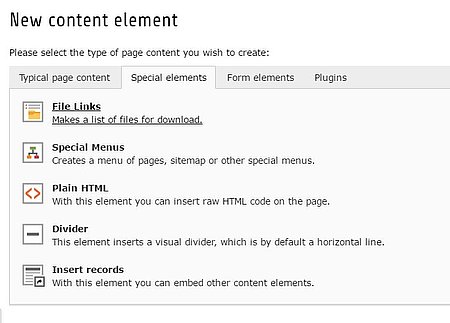
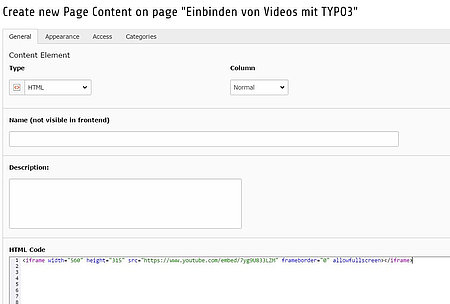
Schritt 4: Unter "HTML-Code" den einzubettenden Code einfügen und alles abspeichern
Das Ergebnis sollte dann wie folgt aussehen:
Videos vom eigenen Server bereitstellen
Die zweite Variante, mit TYPO3 Videos darzustellen, ist die direkte Bereitstellung der Videos auf dem eigenen Server. In der einfachsten Form laden Sie das Video hoch (notfalls mit ftp wegen der Dateigröße) und binden Sie es dann auf der gewünschten Seite als Media-Inhaltselement ein.
Unterschiedliche Videoformate & Untertitel
Da die unterschiedlichen Browser(Chrome, Firefox, Edge, Safari etc.) und Engeräte(Tablets, Smartphones etc.) nur jeweils bestimmte Formate unterstützen, sollten Sie das Video in mindestens drei Formaten bereit stellen:
- mp4
- ovg
- webm
Eine Möglichkeit zur Konvertierung (wie auch beim vorliegenden Beispiel genutzt) ist die Website: https://convertio.co/de
Des weiteren sollten für jedes Video Untertitel in Form einer eigenen Textdatei(z.B. im vtt-Format) bereitgestellt werden. Zum einen macht das die Website barriereärmer, zum anderen benutzerfreundlicher(falls Besucher keinen Ton abspielen wollen oder können) und last-but-not-least suchmaschinenfreundlicher. Suchmaschinen können die Inhalte von Videos nicht interpretieren, die Textdatei dagegen sehr wohl.
Sowohl für die Bereitstellung von alternativen Videoformaten als auch für Untertitel gibt es in TYPO3 standardmäßig noch keine Einstellungsmöglichkeiten.
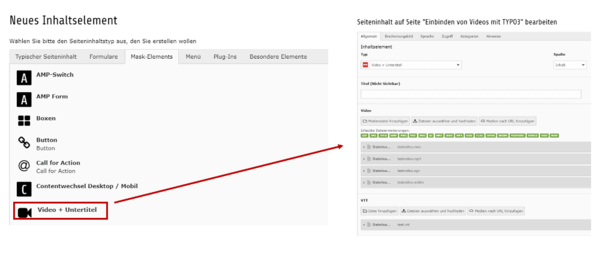
Wir haben das Problem damit gelöst, dass wir mit der Mask-Extension ein Element programmiert haben, dass diese Aufgabe erledigt:
Das Video sollte dann wie folgt dargestellt werden:
Quellcode des <video>-Tags
Das Mask Element generiert das HTML-Tag <video> mit den Attributen <source> für die vorhandenen Videoformate, <track> für die Untertiteldatei und eine Default-Fehlermeldung(falls keines der Videos abgespielt werden kann):
So sieht der Quellcode aus:
<video id="video" controls preload="metadata">
<source src="https://www.wacon.de/fileadmin/user_upload/videos/testvideo.mov" type="video/quicktime" />
<source src="https://www.wacon.de/fileadmin/user_upload/videos/testvideo.mp4" type="video/mp4" />
<source src="https://www.wacon.de/fileadmin/user_upload/videos/testvideo.ogv" type="video/ogg" />
<source src="https://www.wacon.de/fileadmin/user_upload/videos/testvideo.webm" type="video/webm" />
<track label="Deutsch" kind="subtitles" srclang="de" src="https://www.wacon.de/fileadmin/user_upload/videos/test.vtt" default />
Ihr Browser unterstützt das Video-Tag nicht.
</video>
Fazit
Beide Herangehensweisen haben Vor- und Nachteile.
Das Einbetten eines Videos aus einem Portal ist sehr einfach und schont die eigenen Serverkapazitäten. Dies gilt nicht nur hinsichtlich des Speicherplatzes sondern auch im Hinblick auf die Webseitengeschwindigkeit, die ein sehr wichtiges Kriterium beim Ranking in Suchmaschinen spielt.
Aber auch das Bereitstellen eines Videos auf dem eigenen Server kann sinnvoll(volle Kontrolle, keine Werbeeinblendungen) oder sogar notwendig sein(rechtliche Aspekte, Kunden haben keinen Zugriff auf YouTube).