Den TYPO3 CKEditor um Syntax-Highlighting erweitern
Dieser Artikel beschreibt, wie man mit TYPO3 Syntax-Highlighting und eine einfache Copy&Paste-Schnittstelle für Code-Snippets bereitstellt.
Vorbereitung
Installation hh_ckeditor_custom
Um die Anpassung des Editors so einfach wie möglich zu halten, empfehlen wir die Extension hh_ckeditor_custom zu verwenden.
Der Vorteil dieser Extension ist, dass der Editor bequem angepasst werden kann ohne dafür selbst eine komplett neue Extension anlegen zu müssen.
Führen Sie die folgenden Schritte aus um die Extension korrekt einzubinden:
- hh_ckeditor_custom über das Modul Erweiterungen installieren
- Die PageTS Config von hh_ckeditor_custom auf der Root-Seite unter Resources auswählen.
Die rte.yaml Datei finden Sie standardmäßig unter: fileadmin/hh_ckeditor_custom/Configuration/RTE/custom_ckeditor_config.yaml
Installation Highlightning mit prism.js
Zusätzlich zur obigen Editor-Extension, benötigen wir noch ein Syntax-Highlighting-Script für das Frontend. Um auch die Syntax von TYPOSCRIPT hervorheben zu können, empfehlen wir die Verwendung von Prism.js. Vor dem Download besteht die Möglichkeit, der individuellen Anpassung. Unter folgendem Link finden Sie unsere Einstellungen und können den Download der JS-Datei und der CSS-Datei sofort starten:
Die Dateien speichern Sie dann in Ihre jeweiligen Ordner(z.B. JavaScript-Datei in filedadmin/js, und die CSS-Datei unter fileadmin/css).
Die Verwendung des TYPOSCRIPT-Highlightning ist mit dem Javascriptcode prism-typoscript.js von Daniel Goerz möglich. Diese Datei speichern Sie bitte auch in Ihrem JavaScript-Ordner ab.
Implementierung
Das Syntax-Highlighting muss nun im Editor aktiviert und im Frontend implementiert werden.
Die Einbindung in den Editor ist sehr einfach.
Nachdem die hh_ckeditor_custom-Extension eingebunden wurde, muss nur noch die davon erstellte rte.yaml Datei um den Highlighter erweitert werden.
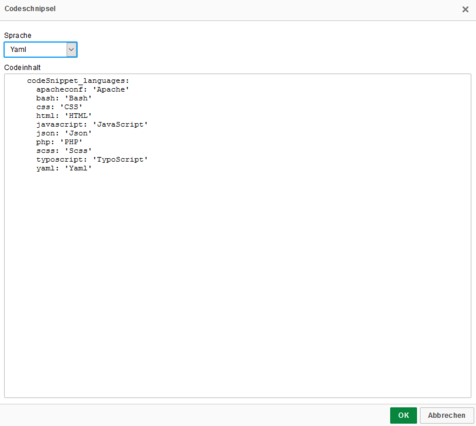
Dafür muss folgender Code (am besten am Ende) der yaml-Datei eingefügt werden:
codeSnippet_languages:
apacheconf: 'Apache'
bash: 'Bash'
css: 'CSS'
html: 'HTML'
javascript: 'JavaScript'
json: 'Json'
php: 'PHP'
scss: 'Scss'
typoscript: 'TypoScript'
yaml: 'Yaml'
Hier finden Sie den Inhalt von unsere rte.yaml-Datei
Und schon kann man im Editor den jeweiligen Code auswählen.
Um den Code nun auch im Frontend korrekt darzustellen, muss noch Prism.js und die TYPOSCRIPT-Erweiterung eingebunden werden.
page.footerData.11 = TEXT
page.footerData.11.value (
<link rel="preload" href="fileadmin/template/style/prism.css" as="style" onload="this.onload=null;this.rel='stylesheet'">
)
page.includeJSFooter.file60 = fileadmin/template/js/prism.js
page.includeJSFooter.file65 = fileadmin/template/js/prism-ts.js
Nachdem nun alles eingebunden ist, kann man den Code nun auch im Frontend bewundern.