Mit TYPO3 das Cacheverhalten des Browsers optimieren
expire und ETag in TYPO3
Die Ladezeit einer Website spielt für das Ranking in Suchmaschinen eine immer wichtigere Rolle. Neben zahlreichen Faktoren, die diesen Wert beeinflussen, wird u.a. auch die Caching-Logik bewertet. Das wird u.a. bei der Analyse durch Tools wie https://testmysite.thinkwithgoogle.com/ deutlich, die empfehlen:
- den expire-Wert des http-Headers einer Seite auf 1 Jahr zu setzen
- das ETag zu nutzen, um ein erneutes Laden bei Änderungen an der Seite zu ermöglichen(nur wenn das explizite Neuladen gewünscht ist)
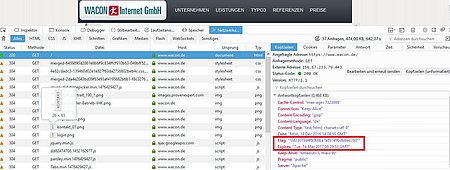
Die gängigen Browser ermöglichen über ihre integrierten Developer-Funktionen die Einsicht in den Netztraffic - und in diesem Fall in den http-response-Header des Servers(siehe "Antwortkopfzeilen"):
WICHTIG: Um die Werte überprüfen zu können, dürfen Sie bei TYPO3 weder im Backend- noch im Installtool eingeloggt sein, da sie dann niemals erscheinen!
Umsetzung in TYPO3
Die Umsetzung der obigen Cache-Strategie in TYPO3 ist denkbar einfach.
Sie müssen lediglich die folgenden zwei Parameter in Ihr TYPOSCRIPT-Template übernehmen:
config.sendCacheHeaders = 1
config.cache_period = 7776000
Mit cache_period wird der Standardtwert in Sekunden gesetzt(hier 360 Tage).
Man kann diesen Wert in den Seiteneigenschaften einer Seite individuell anpassen.
Auswirkungen
Wenn das Caching aktiviert wird, sind folgende Auswirkungen zu beachten:
- Logfileauswertungen ändern sich(weniger Log-Einträge)
- Statisiken ändern sich(Besucherzahlen werden tendenziell weniger)
- Um Aktualisierungen sehen zu könnne, muss Strg/F5 das Laden einer Seite ggf. erzwungen werden.