Breadcrumbpfad in schema.org-Notation mit TYPO3
Der folgende Artikel zeigt auf, wie ein Breadcrumb-Pfad mit schema.org-Auszeichnung in TYPO3 CMS erstellt wird. Das hier vorgestellte Format ist in RDFa-Notation umgesetzt.
Ein auf diese Weise ausgezeichneter Pfad hilft google dabei, die Struktur Ihrer Website besser zu "verstehen" und in Suchergebnissen z.B. in Form von Site-Links darzustellen.
Die Korrektheit der Auszeichnung können Sie mit folgendem Tool überprüfen:
https://developers.google.com/structured-data/testing-tool/
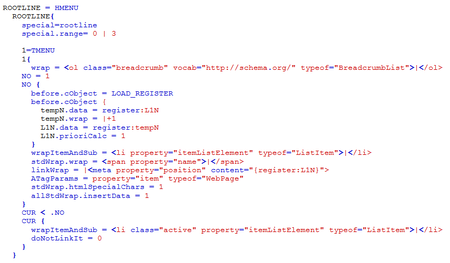
Das Typoscript
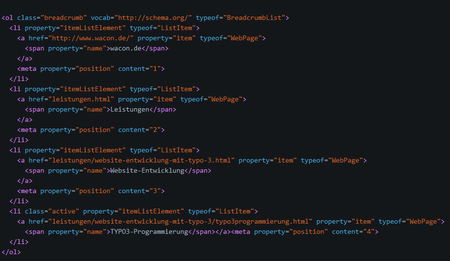
Im Typoscript wird eine Navigation als geordnete Liste erstellt und bekommt vorab ein typeof zugewiesen.
<ol vocab="http://schema.org/" typeof="BreadcrumbList">|<ol>
Die Items werdem mit <li property="itemListElement" typeof="ListItem">|</li> umschlossen.
Mit <span property="name">|</span> wird der Name festgelegt.
Durch linkwrap = |<meta property="position" content="{register:L1N}"> wird noch eine Priorität je nach Sublevel festgelegt.
Der A-Tag bekommt noch zusätzlich property="item" und typeof="WebPage" zugewiesen.